スマホでマークダウン
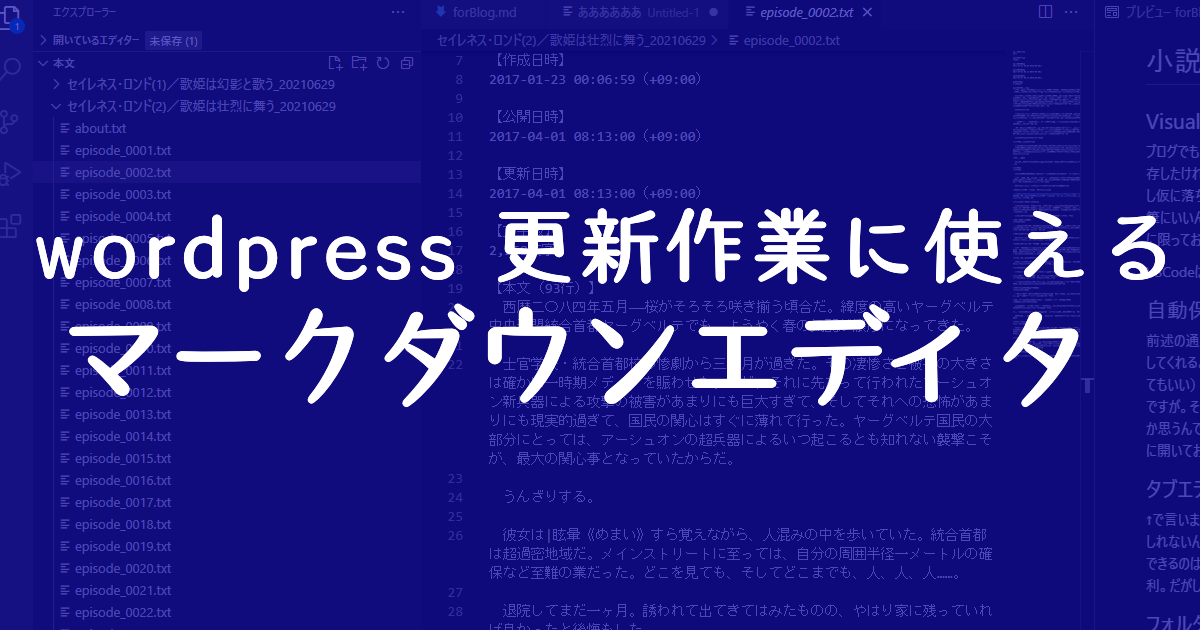
ワードプレス更新の際には、基本的にはパソコンにて「VIsual Studio Code」にプラグイン「Markdown All in One」突っ込んでの作業になるんですが、スマホでも効率よく作業できないものかなということで、ちらっとGoogleさんで探してみました。
ちなみにVisual Studioの話はこちら↓の記事で。
Marker: Markdown Editor
評判がよさげだったので、↑を入れてみました。Visual Studio Code系列は評判がひどかったのでスルー(笑) レビューとかそういうのは足切りに使うのに便利。もしかすると自分にフィットするかもしれないですが、それを検証する時間が惜しい。この辺、小説サイトでも同じかもね。と、無理矢理(元)小説書きっぽいことを言ってみる。私、一応カクヨム民ですよ。
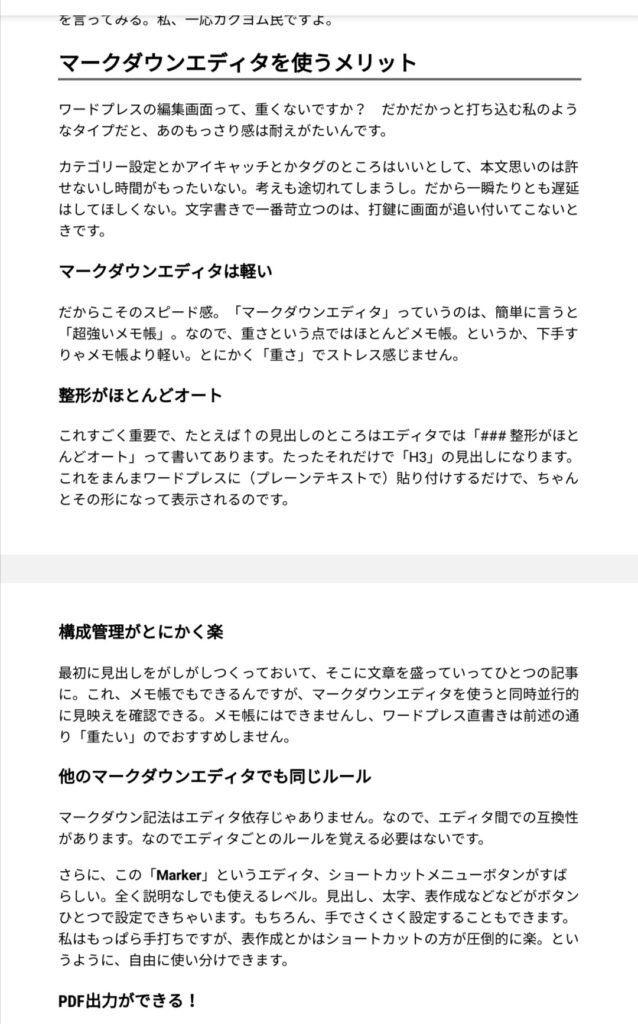
マークダウンエディタを使うメリット
ワードプレスの編集画面って、重くないですか? だかだかっと打ち込む私のようなタイプだと、あのもっさり感は耐えがたいんです。
カテゴリー設定とかアイキャッチとかタグのところはいいとして、本文重いのは許せないし時間がもったいない。考えも途切れてしまうし。だから一瞬たりとも入力遅延はしてほしくない。文字書きしていて一番苛立つのは、打鍵に画面が追い付いてこないときです。
マークダウンエディタは軽い
だからこそのスピード感。「マークダウンエディタ」っていうのは、簡単に言うと「超強いメモ帳」。なので、重さという点ではほとんどメモ帳。というか、下手すりゃメモ帳より軽い。とにかく「重さ」でストレス感じません。
整形がほとんどオート
これすごく重要で、たとえば↑の見出しのところはエディタでは「### 整形がほとんどオート」って書いてあります。たったそれだけで「H3」の見出しになります。これをまんまワードプレスに(プレーンテキストで)貼り付けするだけで、ちゃんとその形になって表示されるのです。
構成管理がとにかく楽
最初に見出しをがしがしつくっておいて、そこに文章を盛っていってひとつの記事に。これ、メモ帳でもできるんですが、マークダウンエディタを使うと同時並行的に見映えを確認できる。メモ帳にはできませんし、ワードプレス直書きは前述の通り「重たい」のでおすすめしません。
他のマークダウンエディタでも同じルール
マークダウン記法はエディタ依存じゃありません。なので、エディタ間での互換性があります。なのでエディタごとのルールを覚える必要はないです。
さらに、この「Marker」というエディタ、ショートカットメニューボタンがすばらしい。全く説明なしでも使えるレベル。見出し、太字、表作成などなどがボタンひとつで設定できちゃいます。もちろん、手でさくさく設定することもできます。私はもっぱら手打ちですが、表作成とかはショートカットの方が圧倒的に楽。というように、自由に使い分けできます。
PDF出力ができる!
ごく普通にPDF化できちゃいます。末尾にその一部を載せときます。
ワードプレスの更新!
この記事も「Marker」で書いたものをそのままコピペして作っています。めちゃめちゃ楽。見出しとかそのまま入ってくれるのがたまりません。
パソコンならVisual Studio Code 一択かなぁと思いますが、スマホならこっちの「Marker」がいいかも。Dropboxから直接開いて編集……のようなクラウド連携ができないのはちょっとマイナスですが、どっちみちワードプレスにて保存するわけですし。何万文字とかにならないなら、スマホ保存で十分じゃないですかね?
スマホからワードプレス更新する方、まじでマークダウンエディタはおすすめでございますよ。
ちなみにこの記事をそのまま単純にpdfに出力すると、↓のようになります。

こんなふうに。
マークダウンは本当に便利なので、まずは挑戦してみてはどうでしょうか!




コメント