何でもかんでもめんどくさいと感じてしまう私ですが、別サイトでこういうコンテンツを作ったりしています。

「フキダシ」トーク、ダイアログのコンテンツなんですね。ところが、この吹き出しコンテンツ、作るのがすごくめんどくさい。ストレスフル。なにせ1文書くたびに吹き出し作ってまた一文書いて……というのを繰り返す必要があるので。修正したら変なところまで消えちゃうし、元に戻すのもめんどくさいし。で、結構イライラしてたんですね。でも、基本は話者1と話者2の繰り返しトーク。とりあえずは2人しか出てこないコンテンツ。であれば、なんかプログラム書けば一発じゃね? という話。
python実行環境を作る
まず、pythonの実行環境を作る必要があります。これ、書こうと思ったんですけど、既に他にいろんなページで書かれているのでありがたく参照させていただきます。ので、まずはこちらのサイトなどを参考にして、Visual Studio Code上にpython実行環境を作ってください。あ、他の環境でもOKです。pythonが動けば何でもいい。私はVSCodeでpython動作環境を完結させています。多分一番手軽なのでおすすめですよ。
吹き出し用のアイコンとかを設定する
さて、pythonできたら、次はCocoonの吹き出しにアイコンとか設定してください。「Cocoon設定」→「吹き出し」ページに入り、「新規追加」してください。こんなふうに。

左右に関しては、実はタグを一箇所いじるだけで変更できるんですが、ここではこのフキダシ位置で固定にします。
吹き出しが用意できたら、「投稿」→「新規追加」で新しいページを作ります。このページはタグを取得するためだけのページなので「公開」はしないでくださいね。
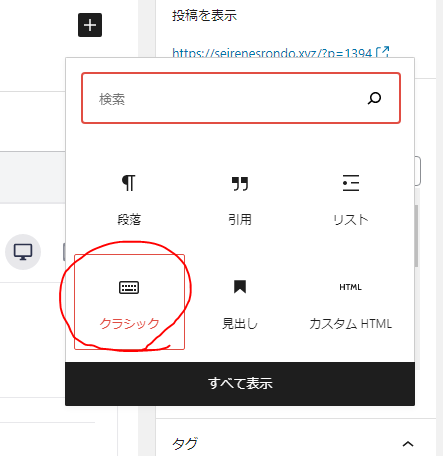
白いページが開いたら、ブロック追加で「クラシック」を選びます。

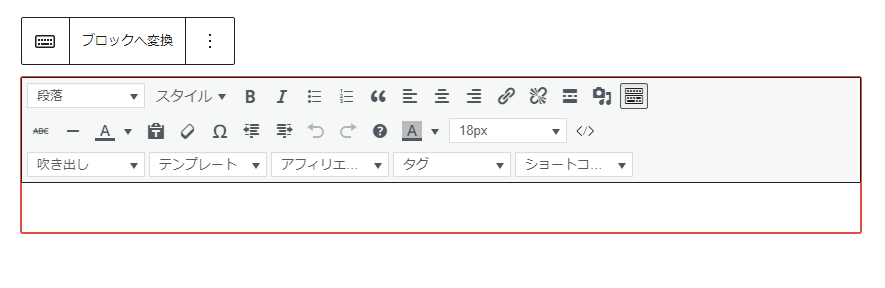
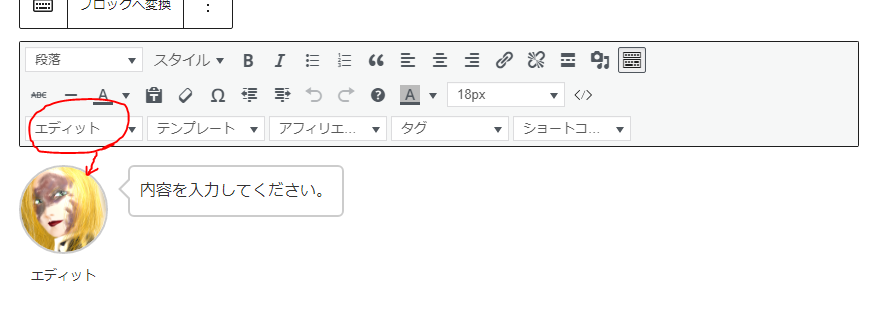
すると、こんなふうに「吹き出し」が選べるようになるので、今設定した「アイコンが左」の吹き出しを設定します。


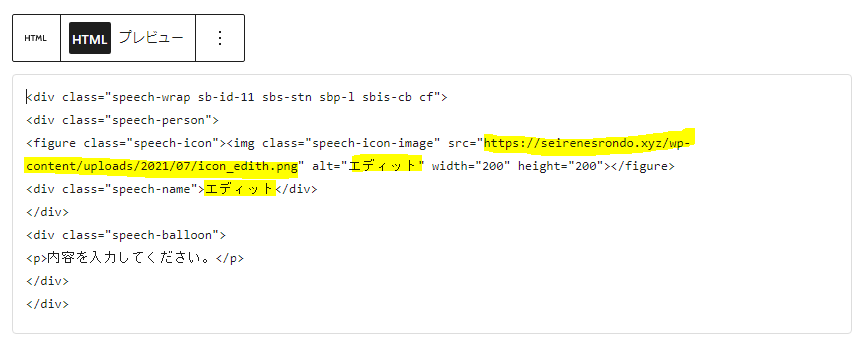
ここまでできたら、上の画像の上の方にある「ブロックに変換」ボタンを押してHTMLを表示させます。下記の様に表示されますが、黄色でマークした部分は環境に合わせて変わります。

まず、↑のHTMLをどこかに保存しておいてください。
保存したら、一度↑のブロックを削除し、次に「アイコンが右側にある吹き出し」を出して同様にHTMLコードを保存します。準備はここまでで。
pythonでコードを書いてみる
次に、エディタで「fukidashi.py」とか適当な名前の.pyファイルを用意します。あ、文字コードは「UTF-8」ですよ。
以下、コードです。1行目については「読み込むテキストファイル名」を設定します。
f = open('talking.txt', 'r',encoding="utf-8")
datalist = f.readlines()
f.close()
次の行で、↑の方で保存した二種類のHTMLコードを使います。が、最後の<p>のところまでしか使いません。ここ注意。たとえばこんなふうになります。
l =('<div class="speech-wrap sb-id-11 sbs-stn sbp-l sbis-cb cf"><div class="speech-person"><figure class="speech-icon"><img class="speech-icon-image" src="https://seirenesrondo.xyz/wp-content/uploads/2021/07/icon_edith.png" alt="エディット" width="200" height="200"></figure><div class="speech-name">エディット</div></div><div class="speech-balloon"><p>')
r =('<div class="speech-wrap sb-id-12 sbs-stn sbp-r sbis-cb cf"><div class="speech-person"><figure class="speech-icon"><img class="speech-icon-image" src="https://seirenesrondo.xyz/wp-content/uploads/2021/07/icon_kati.png" alt="カティ" width="200" height="200"></figure><div class="speech-name">カティ</div></div><div class="speech-balloon"><p>')
そして、「閉じタグ」部分だけを変数に入れます。
finmark =('</p></div></div>')
出力ファイル名を設定します。ここでは「result.txt」としました。
fo = open('result.txt','a',encoding="utf-8")
そして以下はまんまコピペ。
for data in datalist:
dArr = data.split(":")
cName = dArr[0]
cContent = dArr[1]
outputText = ''
if(cName == 'l'):
outputText = l + cContent + finmark
elif(cName == 'r'):
outputText = r + cContent + finmark
fo.write(outputText + '\n')
fo.close()
というわけで、私のファイルはこんなふうになっています。pythonはタブの入れ方も重要なのでこのままね。
完成形
ピンク背景のところが個人差の出てくる所です。
f = open('talking.txt', 'r',encoding="utf-8")
datalist = f.readlines()
f.close()
l =('<div class="speech-wrap sb-id-11 sbs-stn sbp-l sbis-cb cf"><div class="speech-person"><figure class="speech-icon"><img class="speech-icon-image" src="https://seirenesrondo.xyz/wp-content/uploads/2021/07/icon_edith.png" alt="エディット" width="200" height="200"></figure><div class="speech-name">エディット</div></div><div class="speech-balloon"><p>')
r =('<div class="speech-wrap sb-id-12 sbs-stn sbp-r sbis-cb cf"><div class="speech-person"><figure class="speech-icon"><img class="speech-icon-image" src="https://seirenesrondo.xyz/wp-content/uploads/2021/07/icon_kati.png" alt="カティ" width="200" height="200"></figure><div class="speech-name">カティ</div></div><div class="speech-balloon"><p>')
finmark =('</p></div></div>')
fo = open('result.txt','a',encoding="utf-8")
for data in datalist:
dArr = data.split(":")
cName = dArr[0]
cContent = dArr[1]
outputText = ''
if(cName == 'l'):
outputText = l + cContent + finmark
elif(cName == 'r'):
outputText = r + cContent + finmark
fo.write(outputText + '\n')
fo.close()
原稿を準備する
↑で設定した「talking.txt」を作らないといけません。これはテキストファイルですが、文字コードはやっぱり「UTF-8」です。なお、talking.txtは、↑でつくったfukidashi.pyと同じフォルダに置きます。
中身はこんな感じ。
l:カティ、カティ r:なんだい姉さん l:思ったんだけど、どうしてここ私たちしかいないの? r:多分アイコンが確保できないんだと思う l:あいこん??? r:ああ、いやいや、こっちの話。 l:それはそうと、キリス・オヴェロニアって名前知ってる? r:ん? うん、知ってるけど。マリーたちの養子。 l:養子? 歌姫なの?
「l:」と「r:」が繰り返されているのが分かると思いますが、この「l」「r」がどの吹き出しを用いるかを決めています。また「:」(←半角)はpythonコードの中で区切り文字として使っているので、忘れずに入れてください。「l:せりふ」「r:せりふ」を繰り返すのです。これはいくら続いても構いません。pythonがいい感じにHTMLコードに変えてくれます。原稿ができたら保存します。
python実行!
ターミナルで「fukidashi.py」を保存しているディレクトリ(フォルダ)に移動してください。そして、「fukidashi.py」を実行します。すると、何食わぬ顔で処理が終了します。気になる人はprintでも仕込むと良いです。
すると、fukidashi.pyやtalking.txtと同じフォルダに「result.txt」が出てきます。
中身を見ると、こんなです(抜粋)
<div class="speech-wrap sb-id-11 sbs-stn sbp-l sbis-cb cf"><div class="speech-person"><figure class="speech-icon"><img class="speech-icon-image" src="https://seirenesrondo.xyz/wp-content/uploads/2021/07/icon_edith.png" alt="エディット" width="200" height="200"></figure><div class="speech-name">エディット</div></div><div class="speech-balloon"><p>カティ、カティ </p></div></div> <div class="speech-wrap sb-id-12 sbs-stn sbp-r sbis-cb cf"><div class="speech-person"><figure class="speech-icon"><img class="speech-icon-image" src="https://seirenesrondo.xyz/wp-content/uploads/2021/07/icon_kati.png" alt="カティ" width="200" height="200"></figure><div class="speech-name">カティ</div></div><div class="speech-balloon"><p>なんだい姉さん </p></div></div> <div class="speech-wrap sb-id-11 sbs-stn sbp-l sbis-cb cf"><div class="speech-person"><figure class="speech-icon"><img class="speech-icon-image" src="https://seirenesrondo.xyz/wp-content/uploads/2021/07/icon_edith.png" alt="エディット" width="200" height="200"></figure><div class="speech-name">エディット</div></div><div class="speech-balloon"><p>思ったんだけど、どうしてここ私たちしかいないの? </p></div></div> <div class="speech-wrap sb-id-12 sbs-stn sbp-r sbis-cb cf"><div class="speech-person"><figure class="speech-icon"><img class="speech-icon-image" src="https://seirenesrondo.xyz/wp-content/uploads/2021/07/icon_kati.png" alt="カティ" width="200" height="200"></figure><div class="speech-name">カティ</div></div><div class="speech-balloon"><p>多分アイコンが確保できないんだと思う </p></div></div> <div class="speech-wrap sb-id-11 sbs-stn sbp-l sbis-cb cf"><div class="speech-person"><figure class="speech-icon"><img class="speech-icon-image" src="https://seirenesrondo.xyz/wp-content/uploads/2021/07/icon_edith.png" alt="エディット" width="200" height="200"></figure><div class="speech-name">エディット</div></div><div class="speech-balloon"><p>あいこん??? </p></div></div>
台詞のあとに改行いれて ” </p></div></div> “がきていますが、これは個人的な好み。改行とっぱらってもいいし。
とりあえずこの「result.txt」の中身を全部コピーします。
再び「投稿」→「新規作成」からの表示確認(プレビュー)
白い画面が開いたら、「カスタムHTML」ブロックを追加します。

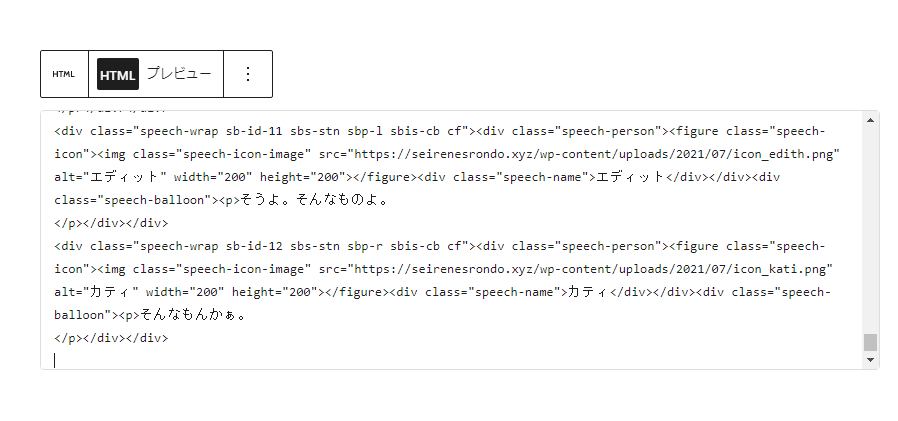
こんなふうにコピペします。

これ、↑画像内の「プレビュー」だと上手く表示されません。ので、「公開」ボタンの横の「プレビュー」をしてみてください。

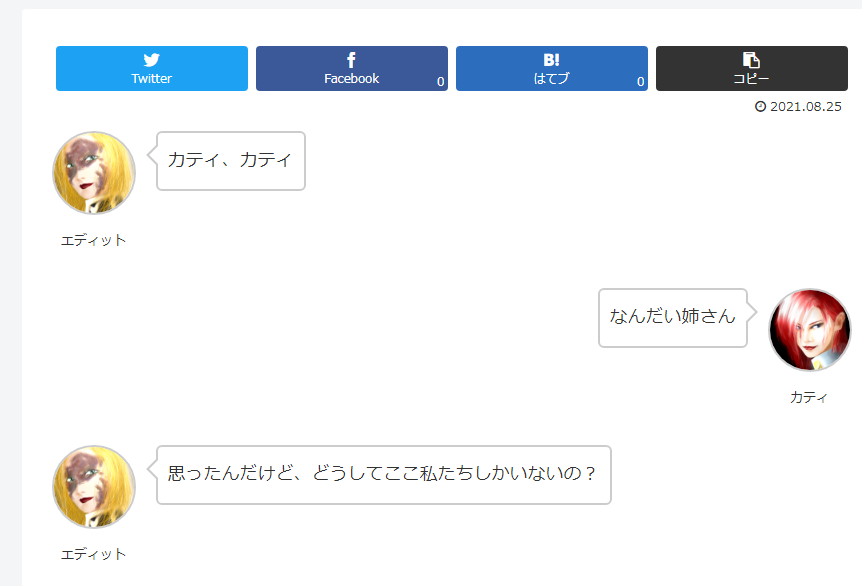
見てみると、この通り。

これで、1:1トークに関しては問題なくクリアできると思います。もちろんコードをちょっといじれば途中でキャラクターを変えたりすることも自由です。
これで長文トークも自由自在です。なお、トークの途中で改行を入れたい場合は「ああああ<br>いいいい」のように「br」タグを書けばOKです。なお、このコードはあくまで私が個人用に作ったものなので、例外処理的なものとか入れてませんし、なんならresult.txtの初期化処理もしていません。(なので、fukidashi.pyを実行するたびにresult.txtは手動で消してね(゜¬゜))
ものっそいざっくりしてますが、まぁヒントくらいになればいいかな。みたいな?



コメント