VSCodeだけで、あなたの物語の「設定資料集」を作れちゃいます。
VSCodeってのは(超すごい)テキストエディタのことです。やりたいことはたいていできます。ただの「メモ帳」とはわけが違うんですね、これが。なんでもできます、まじで。
で、小説書きやってきた私は、「小説書きには最適なツールだ」と思っているソフトでもあります。なので、そんなソフトが小説書きにとってどれほど役に立つのかを日々考えている次第。
というわけで、今回は「人物相関図」をテキストエディタで作る――ための環境を作ってみましょうということです。いろんなソフトを開かなきゃならないというのはワタシ的にはかなり苦痛。なので、人物相関図だろうがなんだろうが、すべてこの「VSCode」で統合できないものかな! と。
VSCodeでフローチャート
さて、先日よりVSCode推しの記事を書いている私ですが、今日は「フローチャート」をVSCode上で書いてみるチャレンジをしてみますよ。実はVSCodeでフローチャートを書く方法は、大きく分けて2種類あります。CUIとGUIです。さて、ここでCUI、GUIと言われて「????」となった方。そう、あなた。あなたです。アナタのためにこの記事を書きました。
ちなみにCUIというのは「文字だけでなんとかする」インターフェイスで、GUIというのは「画像的な感じも使ってなんとかする」インターフェイスのことです。プログラマな感じの人ならCUIのほうが楽だと思います。そういう人はVSCode突っ込んだら「VSCode Mermaid」って検索すればいいと思うよ。うん、そういう人はこれだけでググれると思うので割愛。ちなみに個人的にはCUIなMermaidのほうが使いやすいです。
さて、世の中のほとんどの人はCUIだと敷居が高い、難しい、どうしたらいいかわからない……だと思うので、ここでは「画像的にポチポチクリックとドラッグとしてたらなんか知らんがフローチャートができていた(=GUIを使ったケース)」っていうようになるお話をしますね。
フローチャートって何に使うねん?
はい、そういう質問、ありますね。フローチャートなんてまず自分で作らないと思います。そもそも「流れ」ですからね。製品開発やプログラムの処理についてなどを書くのが基本用途です。一般生活ではまず使いません。フローチャートは。
が、まぁ、ほら。「登場人物の相関図」とかで矢印引いたりなんだりしません? あれですよ。ワードとかエクセルとかパワーポイントでももちろんできます。が、やつらはダメだ。クッソ重たいし融通効かないし、ちょっと修正しようとしたら大惨事ですよ。あと、作成途中でソフトが死ぬことがありますね、奴らは。バツっと落ちたりフリーズしたり。その後のリカバリにも時間かかるし(なかなか立ち上がらないとか)。奴らにも復旧機能はあるけど、復旧機能をちゃんと使える人ならそもそもMS Office系で(仕事以外では)作図はしないと思う。Office嫌い!←仕事でもOfficeは極力回避する人
そんな中に燦然と現れたのが、この「Draw.io Integration」です。いや、前からあったけどさ。
Draw.io Integration とは
この「Draw.io Integration」こそ、「見た感じで適当になんかしてたらフローチャートができてしまった」を実体験できるプラグインです。ちなみに保存はテキストファイルと同様です。必要に応じて画像形式で出力(エクスポート)できますが、その際に.png(一般的な画像)の他に.svgも選択できます。SVG、その筋の人じゃないと知らないと思いますが、縮小拡大しても劣化しない画像と思ってもらえれば。あと、SVG形式で出力できるということは、たとえばHTMLに埋め込んでjavascriptなりなんなりでその画像を動かしたりもできるということでもあります。クッソめんどくさいけど、多分jQueryとか使えばそこそこ簡単じゃないかな? 知らんけど。とにかく発想力と技術次第で何でもできるのが、このVSCodeとプラグインたちなんです。
でもま、「ぽちぽち素材を置いていって、いい感じになったら画像(.png)に出力できる」くらい理解していれば十分です。
Draw.io プラグイン導入方法
さて、導入です。
めっちゃ簡単。VSCodeは入れたいプラグイン名さえわかっていればほとんど秒殺で導入できます。ググれば99%幸せになれる。今回のこのプラグインも、面倒な設定はないので一瞬です。
- Visual Studio Code を入手する
- まず「VSCode」をゲットしてください。無料です。
- https://azure.microsoft.com/ja-jp/products/visual-studio-code/
- VSCodeをインストールします
- VSCodeを開きます
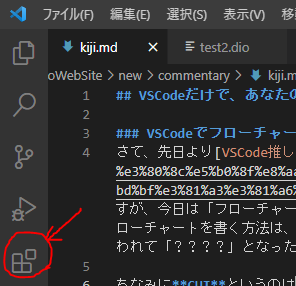
- 開いたら、左のテトリスみたいなのをクリックする(図1)
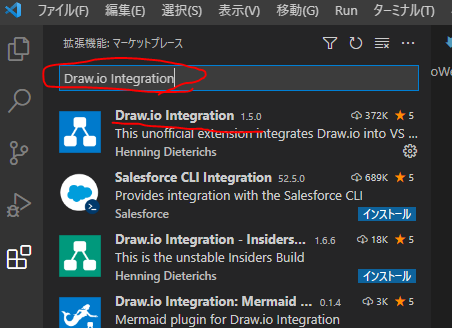
- 上にある検索窓に「Draw.io Integration」と入力する(図2)
- 一番上に「Draw.io Integration」ってまんまのやつが出てくるので「インストール」
- 終了(念の為VSCode立ち上げ直すと良いかも)


どうやったら編集モードに入れる?
- 拡張子が大事です。
- VSCodeを立ち上げます
- メニューの「ファイル」→「新規ファイル」を選択します
- 「Untitled-1」というタブが開くのを確認します
- そのまま「ファイル」→「名前を付けて保存」を選択します
- 自分で分かる場所に保存しますが、ファイル名を「test.dio」としてください。dioが大事。.txtとかではこのプラグインは動作しません。
- タブ名が「test.dio」に変わったら一度「タブ」を閉じます(VSCodeを閉じる必要はないです)
- 「ファイル」→「ファイルを開く」→「test.dio」で開き直します。
- 「ファイル」→「最近使用した項目を開く」の中から開いても良いです。
- フローチャートを書くための画面が立ち上がります
どうやって編集する?
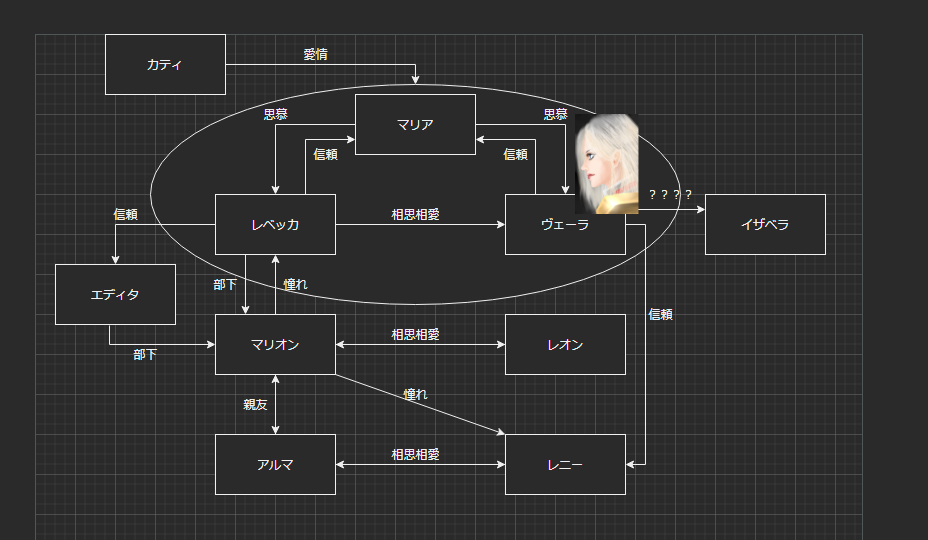
- 事細かに書いてみようかと思ったんですが、そもそもGUIって「直感的に使えるもんじゃね?」と思っている私です。実際にこのGUIはなかなか優秀で、適当にポチポチしてても描けちゃったりしました。これ(図3)を書くのに所要した時間は(初見で)10分くらい。
- 見て分かると思いますが、「Import」をすると画像を入れることもできます。
- とりあえず適当に諸々置いたら、いちおう保存しておいてください

画像に変換したい
- 「test.dio」タブの中にある「ファイル」をクリックします
- 「Export」を選択します
- すると画面上部中央に下の図のような表示が出るので「.png~」を選択します
- 後は通常通り出力するファイル名を設定して保存します
- こうなったら後はもうただの画像なのでお好きにどうぞ。
- 修正するのも再びこの「test.dio」を開いていじくるだけです。
さぁこれで、クソなOfficeを使う必然も、画像編集ソフトでレイヤがどうので四苦八苦することもなくなります。オマケにテキスト含めて全てVSCodeで管理できるすばらしさ。クリエイター諸氏、是非体験してみてくださいませ。
こちらの記事もどうぞ。
マークダウンとこのフローチャート(しかも画像取り込みも可能)のやつを使えれば、あとはVSCodeの標準機能だけでも死ぬほど便利で使い勝手の良い環境になると思うなぁ。





コメント