Quiz And Survey Master(QSM)を使ってみることにした
ブログでなんか面白いことやれないものかな?
……ということを考えまして、だったらクイズ的なもの? はどうだろうと安直に考えてみました。
とはいえ、この方向性がよくわからないサイトではいい感じのコンセプトが思い浮かばなかったんですが、私のもう一つのサイトセイレネス・ロンド統合サイトだったら、作品にまつわるライト~ヘヴィなクイズ作れるよな、とか。
それでググって発見QMS
クオリティ・マネジメント・システム(QMS)みたいで嫌な感じの略称ですが、「Quiz And Survey Master」で通称QSMとのこと。簡単に言うと、クイズやアンケートなど、とにかく「質問」に対して「回答」するようなものはたいてい何でも作れますというような。オーソドックスな4択問題はもちろん、入力問題も作れます。
ただし、問題作って回答設定して……というところが若干めんどくさい。SQL流し込みとかできんものかな~。
WordPressへの導入方法&クイズ作成
導入方法
- おなじみ「プラグイン」で「Quiz And Survey Master」を検索してインストール&有効化
まぁ、ここまでは問題ないでしょう。
クイズのベース部分作成
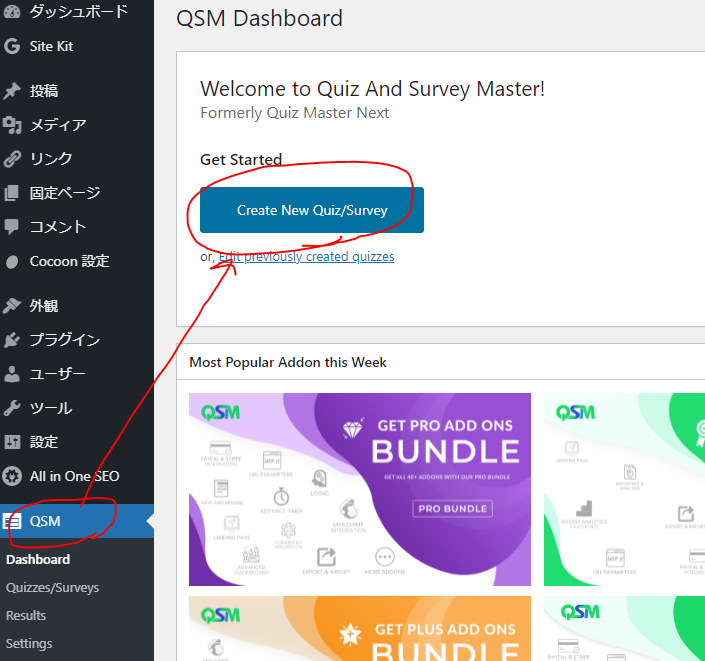
- 左のメニューに「QSM」というものが出現するのでクリック(Dashboardが開きます)
- 「Create New Quiz/Survey」ボタンをクリック

- 右下の「NEXT」をクリック
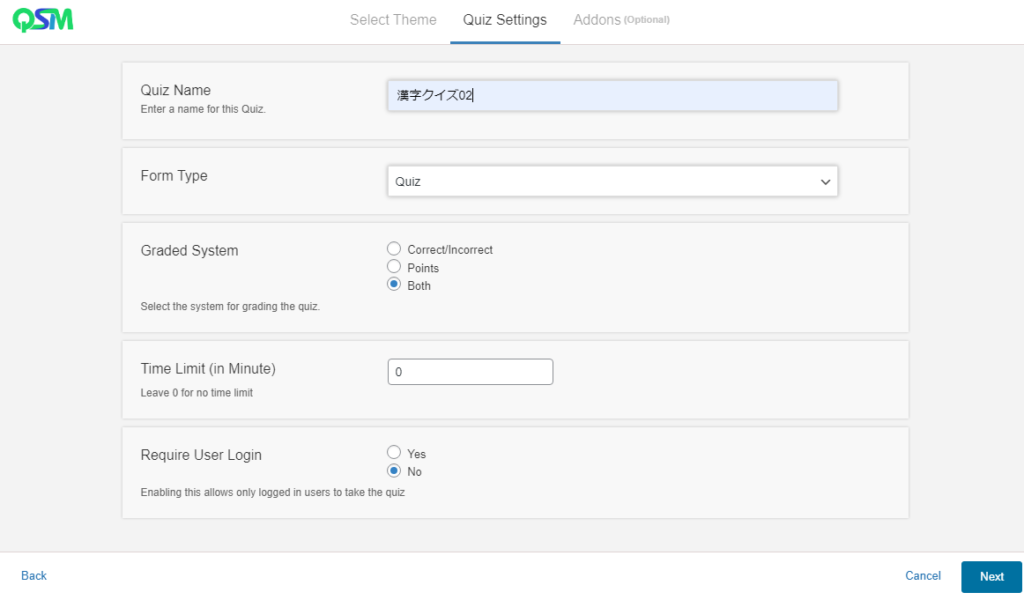
- 私はこんなふうに設定。Graded SystemをBothにしてるのは趣味です。

- 右下の「NEXT」をクリック
- 右下の「Create Quiz」をクリック
- 左のメニュー「QSM」の「Quizzes/Surveys]をクリック
クイズの問題と答え作成(四択式の場合)
- 今作ったクイズタイトルにカーソルを当てて「Edit」をクリック
- 「Type your question here」と書いてある所に「問題」を入力します
- 画面右にあるQuestion Typeを「Vertical Multiple Choice」にします
- 回答の選択肢を入力します。「Add New Answer」ボタンで選択肢を増やせます
- 正解となる選択肢の「Correct」にチェックを入れます。ポイントも入れます。10とか。
- 「Save Question」ボタンを押します(忘れがち)
- 画面右下にある「Create New Question」を押して次の問題を作成します
- 問題がズラッと並んだらその他諸々の設定をします(後述)
クイズの問題と答え作成(自由入力の場合)
基本的には4択式と同じですが、以下が違います。
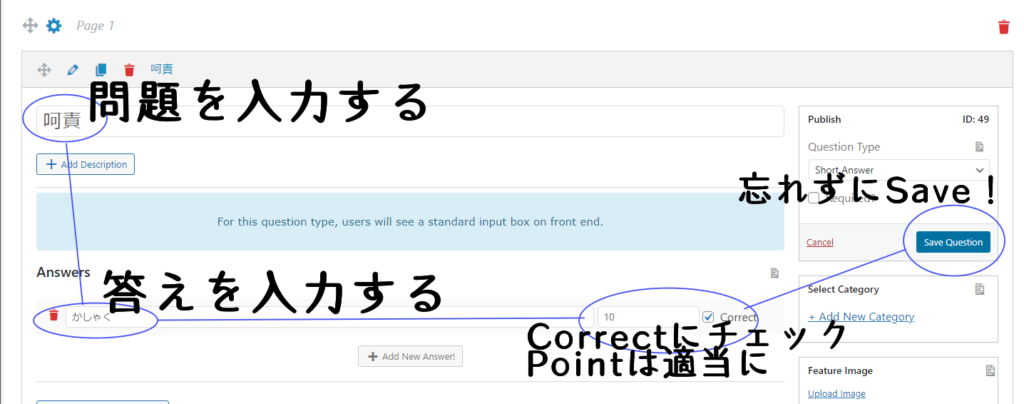
- 「Question Type」を「Short Answer」にする
- Answers のところに「正解」となるテキストを入力します。ポイントも必要に応じて。
- ↑の「Correct」にチェックを入れます。
- 「Save Question」を忘れずに!
- まとめるとこんな↓感じになります。これで問題に「呵責」と表示され、解答欄が「自由入力」になり、正解が「かしゃく」として設定されます。くれぐれも「Save Question」忘れずに。というか、なにかしたらSaveするようにしましょう。

色々調整
「Style」タブは要らない子です、多分。
クイズトップ画面
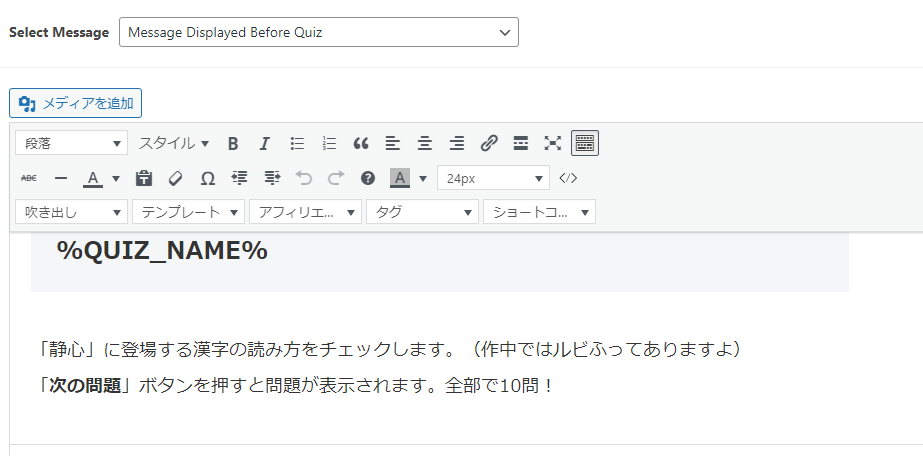
「Text」タブを選び、こんなふうに。「%QUIZ_NAME%」はあったほうが良いですが、ほかはお好みで。書式的なものはWordPressそのものです。

OPTIONS
「Options」タブ。
完全に私の好みの設定ですが、こんな感じ。
- Grading System: Both
- Show Progress Bar: Yes
- Require User Login: No
- Questions Per Page: 5
- Random Questions: (問題による)
- Show Current page number: Yes
ほかも適当にやってはプレビューする感じで。
メール通知
「Emails」タブですが、回答メールの通知がほしいならともかく、そうでない場合は削除でいいです。2つ出てると思いますが、どっちもRemoveしちゃいましょう。
回答結果(Result画面の設定)
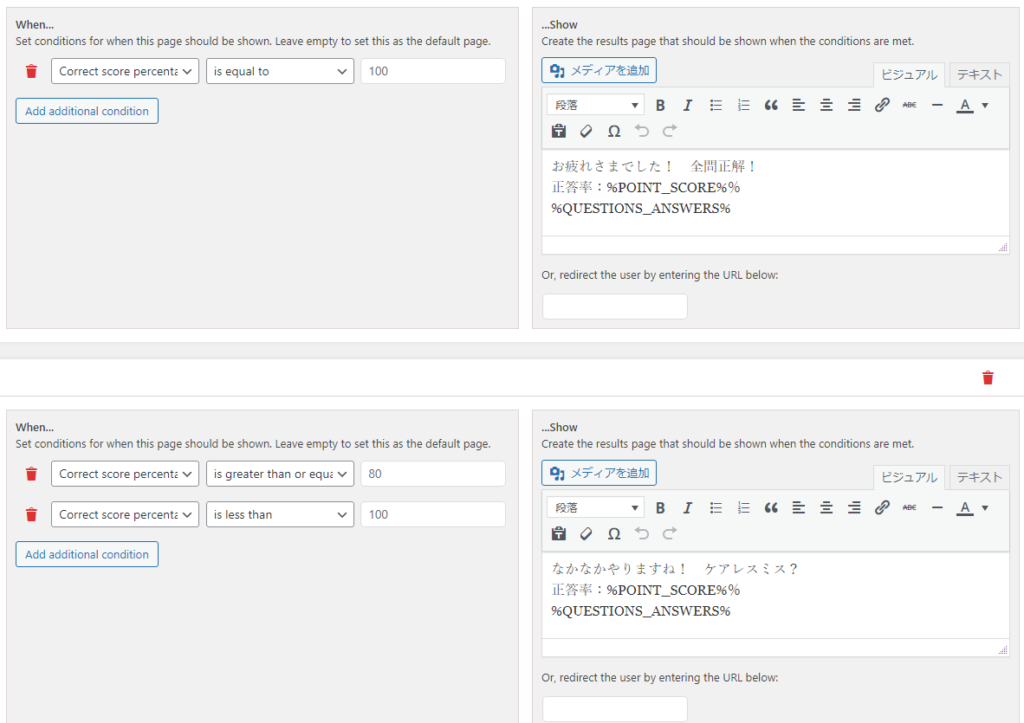
「Results Pages」タブ。
- ここがちょっとテクニカルですが、「左枠でスコアの条件」「右枠でなんて出力するか」を設定します。ここで便利なのが「%POINT_SCORE%」と「%QUESTIONS_ANSWERS%」です。図にならって入れてみて、適当にカスタマイズしてみましょう。
- たとえば、満点だった場合、全問正解! と出力したい場合などはこうします。
- 私が使っている結果出力分岐はこんな感じです。もしかしたら冗長かもしれないですが、動作はします。

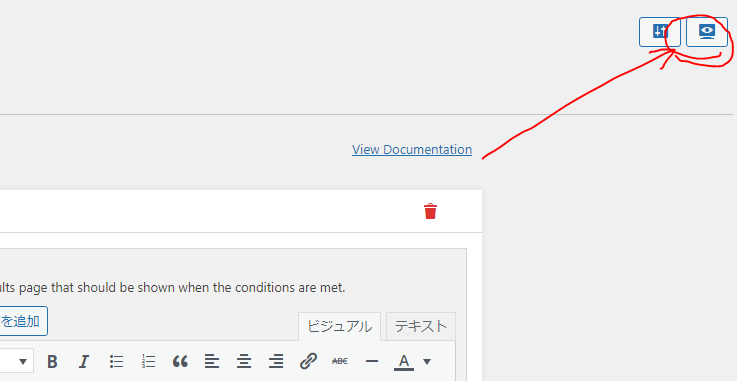
ここまでできたら「プレビュー」!
というわけで、この辺のボタンをクリックしてプレビューしてください

自分で回答してみると、設問・回答設定ミスを防ぐことができるので、必ずチェックしましょう。またResultsの出力結果も確認してください。
wordpressの記事に配置する作業
- 左メニューの「QSM」→「Quizzes/Surveys」→ 「今作ったクイズの『Shortcode』のアイコン」をクリック(↓図の赤枠)

- [qsm quiz=5]のようなものが表示されるのでコピー
- WordPress 左メニューの「投稿」から記事を新規で作ります。
- 記事の任意の場所に、[qsm quiz=5]のようなコードをペースト
- あとは適当に料理します
これでクイズ設置完了
作ったクイズはこんな感じ。

ぜひぜひ。



コメント